Przestań tracić oferty pracy przez
|
W parę godzin opanuj zagadnienia, na których wykłada się 90% developerów podczas rekrutacji. Zamień brak rozwoju i czekanie aż manager poklepie Cię po plecach na podwyżkę, nawet jeśli na rynku IT panuje kryzys.

Czy Ty też masz wrażenie, że rekrutacja polega na recytowaniu formułek z pamięci?
Zamiast testować realne umiejętności, rekruterzy przepytują Cię jak w szkole. Nikogo nie obchodzi, że w projekcie będziesz robić coś innego, grunt żeby definicje się zgadzały...
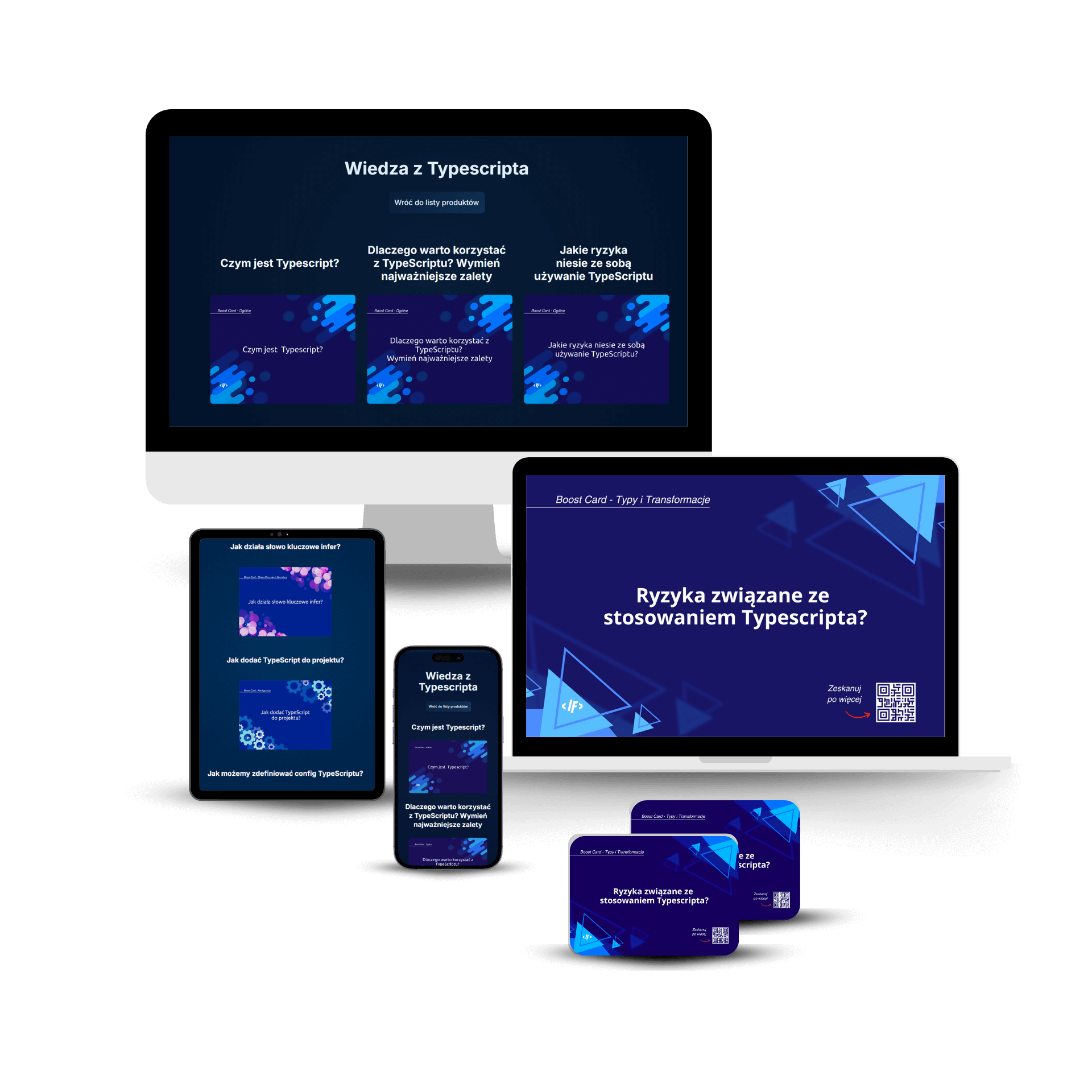
Kliknij na kartę poniżej, aby zobaczyć typową odpowiedź kandydata na rozmowie o pracę
Jeśli Ty też nie do końca potrafisz jasno i konkretnie odpowiedzieć na te pytania, to nie Twoja wina...
...Jest kilka powodów, dlaczego tak to wygląda:
- W programowaniu mamy sporo niuansów, w które nie zagłębiamy się mocno podczas codziennej pracy
- Ekosystem narzędzi ewoluuje tak szybko, że ciężko za tym wszystkim nadążyć
- Ludzie w Internecie płaczą, żeby zająć się wykończeniówką zamiast IT, a przez to Twoja motywacja do nauki ryje glebę
- AI sprawia, że sporo kodu generujemy, a przez to zapominamy jak się pisze podstawowe funkcje
Oprócz tego jest jeszcze jeden bardzo istotny powód
Obecnie firmy zapraszają na rozmowę kilku kandydatów równolegle, więc jest o wiele trudniej niż parę lat temu. Jednakże większość ludzi nie ogarnia podstaw, a to może być Twoja przewaga w walce o pracę
Kiedyś też spędzałem wiele dni na przygotowanie się przed każdą rozmową rekrutacyjną
Mój stary proces był chaotyczny i nieefektywny
Googlowałem oraz pytałem GPT o pytania rekrutacyjne i widziałem mnóstwo podobnych artykułów z pytaniami rodem z 2015 roku (nowe funkcje ES6, co to jest hoisting itp).
Oglądałem Youtuba na prędkości 2x żeby obejrzeć jak najwięcej tematycznych filmów. Jeśli nie zrobiłem notatek, to praktycznie nic nie byłem w stanie zapamiętać
W stresie podchodziłem do rozmowy z mniej lub bardziej dziurawą wiedzą i efekt był delikatnie mówiąc różny.
Po zakończeniu serii procesów rekrutacyjnych klasycznie nadchodził typowy "etap zapominania"… i tak aż do kolejnej rozmowy technicznej.
Na bazie własnych doświadczeń stworzyłem TypeScript Boost Cards
Dziś, gdy szykuję się do technicznej rekrutacji z TypeScriptu wystarczy że przejrzę swoje karty, przerobię talię Anki i wyciągam z tego niezbędną esencję w skondensowanej formie
Bez panicznego wyszukiwania aktualnych materiałów
Bez przewijania tony video na prędkości 2x
Wszystko mam w jednym miejscu pod ręką, bez rozpraszaczy


Jak fizyczne karty wspomagaja proces zapamiętywania?
- ✅Bez rozpraszaczy - tylko Ty i karty
- ✅Sprawdzone pytania z prawdziwych rekrutacji
- ✅Możliwość nauki w każdym miejscu
- ✅Aktywne przypominanie sobie wiedzy
- ✅Budowanie pewności siebie przed rozmową
Cały proces krok po kroku
Natychmiastowy dostęp do platformy
Bezpośrednio po zakupie otrzymasz maila z danymi do logowania do platformy online, na której znajdziesz wszystkie zagadnienia i bonusy.
Oprócz tego za pośrednictwem InPost wyślę do Ciebie fizyczne karty, które zwykle docierają w ciągu 2 dni roboczych do Twojego ulubionego paczkomatu.
Łączysz teorię z praktycznymi przykładami
Na platformie przerabiasz w wybranej przez siebie kolejności zagadnienia, które Cię interesują.
Każde pytanie z platformy zawiera rozszerzony opis wraz z przykładami. Możesz kopiować kod do swojego ulubionego IDE i wejść na jeszcze wyższy poziom zrozumienia testując wszystko krok po kroku.
Gdy rozmowa rekrutacyjna jest na horyzoncie, robisz powtórkę
Produkt jest tak przemyślany żeby maksymalnie ułatwić Ci szybką powtórkę przed rozmową rekrutacyjną. Specjalny bonus w postaci talii Anki będzie wspierał Cię w powtórce online, a fizyczne karty offline.
W ciągu kilku godzin przypomnisz sobie najważniejsze zagadnienia i bez stresu podejdziesz do interview.
Kim ja jestem żeby Ci mówić jak masz się uczyć?
Senior Fullstack Developer
Przez ponad 7 lat profesjonalnej kariery uczestniczyłem w ponad 8 projektach dla 4 firm z różnych branż. Dodatkowo sam tworzę zaplecze techniczne do moich prywatnych projektów.
Trener i mentor
Prowadziłem szkolenia na żywo dla osób zainteresowanych web developmentem w małych grupach do 18 osób. Byłem mentorem w programach indywidualnych oraz przeprowadziłem wiele warsztatów na żywo między innymi w programie szkoleniowym Opanuj Frontend. W sumie mam na koncie ponad 100 różnych godzin warsztatowych.
Współtwórca kanału na YouTube
Razem ze wspólnikiem występuję na kanale o nazwie Instytut Fullstack gdzie prowadzę głównie serię o TypeScript i web developmencie.
Twórca TypeScript Boost Cards
Zbudowałem produkt który pomógł już dziesiątkom developerów przygotować się do technicznego interview z TypeScriptu szybko i skutecznie.
Sprawdź jak opowiadam o TypeScript na YouTube
Zastanawiasz się czy potrafię sensownie tłumaczyć?
Rzuć okiem na parę moich filmów
Co konkretnie otrzymasz?
TypeScript Boost Cards to dożywotni dostęp do dedykowanej platformy online, na której znajdziesz opracowanie pytania rekrutacyjne podzielone na 5 kategorii. Pokrywają wszystko czego potrzebujesz do opanowania TypeScriptu.
Zero pasywnych video i lania wody. 100% wartościowych tekstowych treści w pigułce

Pytania ogólne
Z tej kategorii nauczysz się:
- Czym jest TypeScript
- Ogólnych koncepcji i teorii TypeScriptu
- Zalet i ryzyk związanych z TypeScriptem
- Podstawowych mechanizmów i sposobów pracy z TypeScriptem
Dzięki temu nie wyłożysz się na podstawach a to już dobry pierwszy krok

Typy i transformacje
Z tej kategorii nauczysz się:
- Podstawowych oraz zaawansowanych typów wbudowanych w język
- Czym różni się Type vs Interface
- Jak tworzyć własne typy
- Walidacji istniejących typów
- Transformacji oraz mapowania istniejących typów na nowe
Ta kategoria pytań często pojawia się w trakcie live codingu

Słowa kluczowe i operatory
Z tej kategorii nauczysz się:
- Jakie mamy dostępne operatory i słowa kluczowe oraz kiedy po nie sięgać
- Jak używać słów kluczowych infer oraz satisfies
- Korzystania z ambient context za pomocą declare
- Praktycznego wykorzystania keyof
W efekcie nie dasz się zagiąć takimi egzotycznymi słowami kluczowymi jak infer, satisfies czy declare

Konfiguracja
Z tej kategorii nauczysz się:
- Jak dodać TypeScript do projektu
- Działania poszczególnych opcji konfiguracyjnych w tsconfig.json
- Jak zwiększać lub luzować surowość TS compilera
- Sposobów na zarządzanie zaawansowanymi konfiguracjami
- Jak współdzielić części wspólne konfiguracji dla wielu projektów
Po przyswojeniu tej sekcji odnajdziesz się w gąszczu różnych configów, które latają po Internetach

Wzorce i techniki
Z tej kategorii nauczysz się:
- Podstawowych i zaawansowanych typów generycznych
- Technik sterowania kompilatorem
- Jak działa kompatybilność typów
- Zaawansowanych technik i wzorców wykorzystywanych w aplikacjach
Po tym module sprawisz wrażenie prawdziwego eksperta
Dzięki TypeScript Boost Cards nie musisz robić własnych notatek i weryfikować wiedzy samodzielnie. Ogarnąłem to za Ciebie. Możesz skupić się tylko na nauce
To nie wszystko, przygotowałem dla Ciebie szereg bonusów!
Poza corem TypeScriptu, poznasz szerszy kontekst. Zyskasz też możliwość ustrukturyzowanych powtórek wiedzy online i dowiesz się jak zadbać o umiejętności miękkie.
Bonus #1:
Moduł TypeScript w świecie React.js oraz Node.js
Otrzymasz dodatkowe materiały pomagające zintegrować TypeScript z najpopularniejszą biblioteką w świecie frontendu oraz powszechnie używanym backendowym środowiskiem uruchomieniowym.
Dzięki temu, niezależnie czy jesteś fullstack developerem czy skupiasz się na frontendzie uzyskasz maksymalną wartość.

Bonus #2:
Talia anki
Wszystkie opisywane zagadnienia przerobimy również na talię kart Anki, które będzie można wykorzystać do szybszego zapamiętywania treści.
W wyniku tego łatwiej będzie Ci wracać do tematów, które sprawiają Ci problem a ominiesz te które przychodzą Ci z łatwością.

Bonus #3:
Moduł umiejętności miękkie
Cała wiedza na nic się nie przyda, jeśli będziesz się zachowywać na rekrutacji jak psychopata.
W tym module opiszemy podstawowe reguły panujące w świecie interakcji międzyludzkich z naciskiem na rozmowę o pracę, dzięki temu nie zepsujesz pierwszego wrażenia.

Bonus #4:
Tricki i pułapki w TypeScript
Każdy język programowania ma swoje pułapki i tricki, które warto znać. Nie inaczej jest z TypeScriptem.
Ten bonus pomoże Ci sprawić wrażenie eksperta, który zna każdy zakamarek tego jezyka.

Przykład karty z zestawu
Przód karty:
"Czy możemy jakoś współdzielić konfigurację w TypeScript?"
Tył karty:
W jasny i przejrzysty sposób opisuję jakie mamy opcje do wyboru i umieszczam krótkie snippety kodu pokazujące jak to zrobić.
Każda karta zawiera pytanie oraz kod QR z jednej strony i zwięzłą odpowiedź z drugiej.
Kod QR po zeskanowaniu otwiera odpowiednią stronę na dedykowanej platformie, gdzie przeczytasz nieco więcej na dany temat oraz w wygodny sposób skopiujesz kod.


Inwestycja w siebie daje największe zwroty
Pomyśl o tym tak: jedna udana rozmowa kwalifikacyjna może oznaczać podwyżkę o 1000, 2000, a nawet 5000 złotych miesięcznie. To dziesiątki tysięcy złotych w skali roku. A teraz spójrz na swoją inwestycję w narzędzie, które ma Ci w tym pomóc

Platforma Online + fizyczne karty
- •Darmowa Dostawa fizycznych kart (wartość 16,99 zł)
- •Dożywotni dostęp do platformy z opracowanymi pytaniami 24/7 (wartość 79 zł)
- •Bonus #1 Moduł TypeScript w świecie React.js oraz Node.js (wartość 19 zł)
- •Bonus #2 Talia anki do powtórek online (wartość 39 zł)
- •Bonus #3 Moduł umiejętności miękkie (wartość 29 zł)
- •Bonus #4 Tricki i pułapki w TypeScript (wartość 19 zł)
- •Limtowane fizyczne karty na papierze Premium
(wartość 79 zł)
30 dni gwarancji zwrotu pieniędzy
Fizyczne karty są w edycji limitowanej. Gdy cały nakład się sprzeda nie planuję ich już więcej drukować. Wtedy dostępna będzie tylko platforma online w tej samej cenie więc teraz fizyczne karty dostajesz tak jakby gratis (bo nawet za dostawę nie zapłacisz)
TypeScript Boost Cards vs kurs online
Moja metoda jest nieszablonowa i dzięki temu zapewni Ci ponadprzeciętne wyniki
| TypeScript Boost Cards | kurs online | |
|---|---|---|
| Dedykowana platforma online | ✅ | ✅ |
| Długie lekcje video i lanie wody | ❌ | ✅ |
| Przykłady kodu do skopiowania | ✅ | ❌ |
| Notatki | Ogarnąłem to za Ciebie | Robisz notatki samodzielnie |
| Koszt | 89 zł jednorazowo | Miesięczne subskrypcje lub koszt 300-1000+ zł |
| Skondensowana wiedza oszczędzająca czas | ✅ | ❌ |
| Obszerne tekstowe wyjaśnienie tematu | ✅ | ❌ |
| Talia anki do powtórki online | ✅ | ❌ |
| Fizyczne karty do powtórki wiedzy | ✅ | ❌ |
| Dostęp | Dożywotni + aktualizacje | Na rok |
| Zapamiętywanie | Na długo | Krótkotrwałe |
| Powtórka wiedzy | Szybka i sprawna | Niewygodne przeszukiwanie video |
| Gwarancja satysfakcji | 30 dni | 14 dni |
Dzięki TypeScript Boost Cards zapamiętasz więcej w krótszym czasie 🎯
Badania pokazują, że aktywne przypominanie (flashcards) jest o wiele skuteczniejsze od pasywnego oglądania materiałów video.
Co mówią developerzy
Zaufali mi Youtuberzy, Tech Lead, a także developerzy na każdym poziomie zaawansowania
Wykonanie fizycznych kart to jakość premium, a platforma online jest intuicyjna i funkcjonalna. Szczególnie doceniam skondensowaną formę wiedzy - brak lania wody, same konkretne informacje z przykładami kodu.
Polecam zarówno do systematycznej nauki, jak i szybkiej powtórki przed rekrutacją."
Zestaw 50 kart obejmuje pełne spektrum języka TypeScript, prezentując nawet najtrudniejsze koncepcje w sposób klarowny i uporządkowany.
Nieoceniona pomoc w przygotowaniach do rozmów kwalifikacyjnych - karty obejmują wszystkie kluczowe zagadnienia, które często pojawiają się podczas rekrutacji."
W praktyce podczas rozmów kwalifikacyjnych często miałem problem z wyjaśnieniem skomplikowanych zagadnień. Karty pomogły mi uporządkować wiedzę i wypadać dużo lepiej w rozmowach.
Polecam zarówno osobom początkującym, jak i tym, które mają już doświadczenie z TypeScriptem."
Dużym plusem są również kody QR, które umożliwiają szybki dostęp do rozszerzonych materiałów na platformie. Trzeba także przyznać, że Boost Karty są po prostu bardzo dopracowanym produktem.
Wysoka jakość wykonania i nowoczesny design sprawiają, że chce się po nie sięgać. Polecam zarówno osobom rozpoczynającym naukę TypeScript, jak i tym, którzy chcą uporządkować lub pogłębić swoją wiedzę."

Masz pytania? Sprawdź czy nie ma już odpowiedzi poniżej
Nie znalazłeś odpowiedzi na swoje pytanie?
Napisz do mnie na email: kontakt@instytutfullstack.pl
Jestem pewny, że to działa!

Jeśli po przerobieniu materiału, jakieś pytanie z TypeScriptu zagnie Cię na rekrutacji lub jeśli uznasz, że moje materiały nie są tyle warte, zwracam 100% pieniędzy!
Zamiast standardowych 14 daję Ci aż 30 dni na przetestowanie produktu
Gotowy na podwyżkę?
W środku czeka na Ciebie gotowa baza pytań rekrutacyjnych z TypeScriptu, która pomoże Ci w uporządkowany sposób przygotować się do rozmowy technicznej
